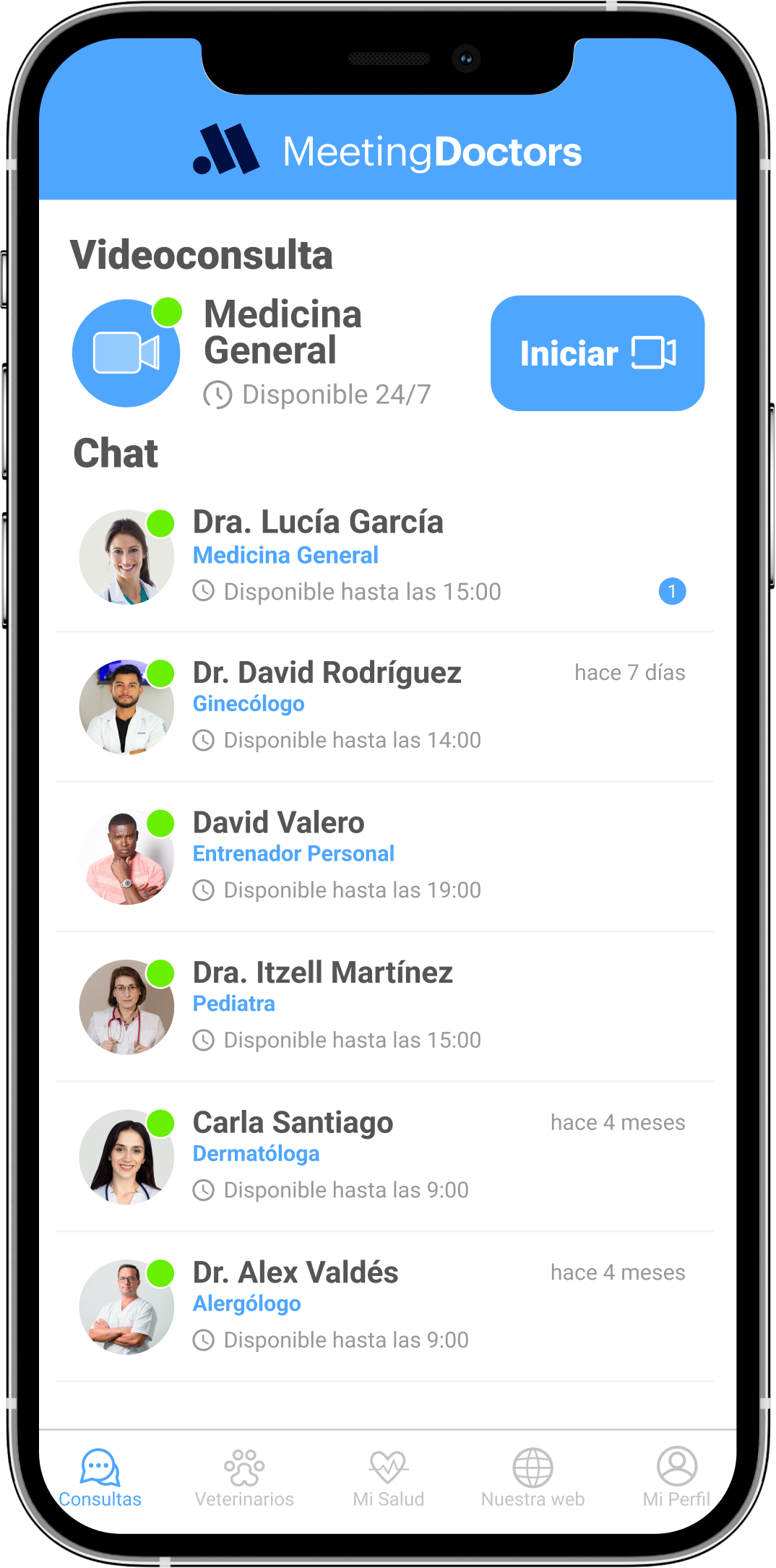
Professional List


Professional List ViewController
Once the SDK is initialized and the user is authenticated, you can retrieve the MeetingDoctors UI using the following method:
parameters
- filter (default MeetingDoctorsFilter.default)
- To filter the list of professionals, default show all professionals.
- showHeader (default false)
- Shows or hiddes the title from the list
- divider (default nil)
- Banner for disabled users
- topDividers (default [])
- Other divders than disabled users.
errors
- Framework not initializated or user not authenticated
MeetingDoctorsError.illegalStateException(reason: .frameworkInitializationFailed))
- Installation not created
MeetingDoctorsError.illegalStateException(reason: .installationNotCreated))
public static func professionalListViewController(
filter: any MeetingDoctorsFilterType = MeetingDoctorsFilter.default,
showHeader: Bool = false,
divider: (any MeetingDoctorsDividerType)? = nil, // status 3
topDividers: [any MeetingDoctorsDividerType]? = [],
completion: @escaping @Sendable(Swift.Result<UIViewController, any Error>) -> Void
)
Implementation example
The method parameters have default values, allowing you to call it with minimal configuration. Here’s an example of invoking the list:
MeetingDoctors.professionalListViewController() {
switch result {
case let .success(viewController):
// Handle success
case let .failure(error):
// Handle error
}
}
Filtered Professional List
info
By default, we show all professionals.
To filter the list of professionals, use the same method but pass a MeetingDoctorsFilter:
MeetingDoctors.professionalListViewController(filter: MeetingDoctorsFilter.default)
Filter - Medical
To filter the list and display only medical professionals, use the following:
let filter = MeetingDoctorsFilter.veterinaryExcluded
MeetingDoctors.professionalListViewController(filter: filter) {
switch result {
case let .success(viewController):
// Handle success
case let .failure(error):
// Handle error
}
}
Filter - Veterinary
To filter the list and display only veterinary professionals, use the following:
let filter = MeetingDoctorsFilter.onlyVeterinary
MeetingDoctors.professionalListViewController(filter: filter) {
switch result {
case let .success(viewController):
// Handle success
case let .failure(error):
// Handle error
}
}
Filter - Specialities
Here’s how to filter the list of professionals by two specialties, showing only the top two results:
let filter = MeetingDoctorsFilter(profiles: [.customerCare, .commercial], take: 2)
MeetingDoctors.professionalListViewController(filter: filter) {
switch result {
case let .success(viewController):
// Handle success
case let .failure(error):
// Handle error
}
}