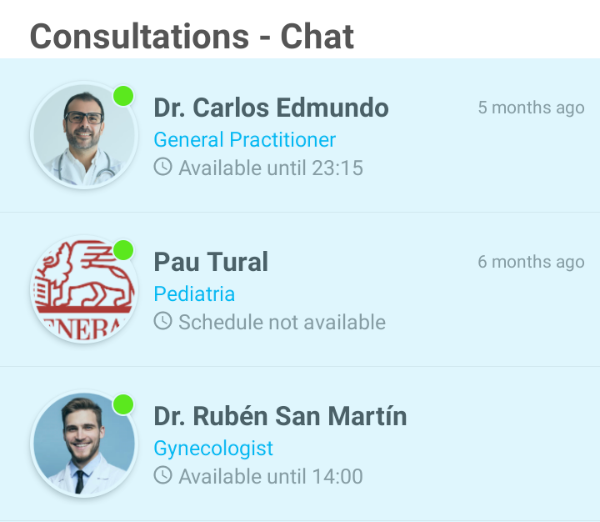
Professional List
Layout integration
<fragment
android:id="@+id/professionalList"
android:name="com.meetingdoctors.chat.views.professionallist.ProfessionalListFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Filter professionals by speciality using white list
Available specialities: generalMedicine, pediatrics, psychology, sportsMedicine, customerCare, medicalSupport, personalTraining, commercial, medicalAppointment, cardiology, gynecology, pharmacy, sexology, nutrition, fertilityConsultant.
<fragment
android:id="@+id/professionalList"
android:name="com.meetingdoctors.chat.views.professionallist.ProfessionalListFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:includeSpecialities="generalMedicine|pediatrics"/>
JAVA
professionalList.includeSpecialities("generalMedicine,pediatrics",",")
KOTLIN
professionalList.includeSpecialities("generalMedicine,pediatrics")
Filter professionals by speciality using black list
<fragment
android:id="@+id/professionalList"
android:name="com.meetingdoctors.chat.views.professionallist.ProfessionalListFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:excludeSpecialities="pharmacy|customerCare"/>
JAVA
professionalList.excludeSpecialities("pharmacy,customerCare",",")
KOTLIN
professionalList.excludeSpecialities("pharmacy,customerCare")
ProfessionalListListener
JAVA
professionalList = (ProfessionalListFragment) getSupportFragmentManager().findFragmentById(R.id.professional_list);
professionalList.setProfessionalListListener(new ProfessionalListListener());
private class ProfessionalListListener implements ProfessionalList.ProfessionalListListener {
@Override
public boolean onProfessionalClick(long professionalId, String speciality, boolean hasAccess, boolean isSaturated) {
/* professionalId: professional id
speciality: professional speciality.
hasAccess: whether the user can chat with this professional.
if hasAccess is false return true would be ignored.
isSaturated: possible delay on answers
return value:
true: proceed with chat openning.
false: cancel chat openning. */
return true;
}
@Override
public void onListLoaded() {
/* called after professional list if loaded */
}
@Override
public void onUnreadMessageCountChange(long unreadMessageCount) {
/* called when unread message count change */
}
}
KOTLIN
professionalList = getSupportFragmentManager().findFragmentById(R.id.professional_list) as ProfessionalListFragment
professionalList.setProfessionalListListener(object : ProfessionalListener {
override fun onProfessionalClick(
professionalId: Long,
speciality: String,
hasAccess: Boolean,
isSaturated: Boolean
): Boolean {
/* professionalId: professional id
speciality: professional speciality.
hasAccess: whether the user can chat with this professional.
if hasAccess is false return true would be ignored.
isSaturated: possible delay on answers
return value:
true: proceed with chat openning.
false: cancel chat openning. */
return true;
}
override fun onListLoaded() {
/* called after professional list if loaded */
}
override fun onUnreadMessageCountChange(l: Long) {
/* called when unread message count change */
}
})
Banner View
It's possible to add one banner or more, with the ViewGroup and an ID for the banner:
professionalList.setBanner(BannerInfoViewEntity(YOUR_ID,YOUR_VIEWGROUP))
If the banner should be updated because of its content changed, use the same method with the new ViewGroup and refresh the list to see the changes:
professionalList.setBanner(BannerInfoViewEntity(YOUR_ID,YOUR_VIEWGROUP))
professionalList.refreshList()
Divider View
A custom view can be set to divide accessible and not accessible professionals.
professionalList.setDividerView(yourView)

Alternatively, it’s possible to hide the banner’s view, showing only the professional’s unavailable mask. Just use the following command:
//Doing ProfessionalList's stuff sample
professionalList.hideDividerView();
professionalList.setProfessionalListListener(new ProfessionalListener() {
......
}

Professional List Activity
Alternatively, it’s possible to launch the professional list as Activity.
MeetingDoctorsClient.instance.launchProfessionalList(context,R.drawable.yourToolbarImage)
Attach files to chat
In order to make SDK able to attaching files to any chat, it can be necessary to declare a file provider at your App’s AndroidManifest file. If your app doesn’t already have any FileProvider declared at your AndroidManifest, paste this script inside:
<application
android:name=......
........
<provider
android:name="androidx.core.content.FileProvider"
android:authorities="${applicationId}.fileProvider"
android:exported="false"
android:grantUriPermissions="true"
tools:replace="android:authorities">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/provider_paths"
tools:replace="android:resource" />
</provider>
........
</application>
Note that there is a parameter called ${applicationId}. This parameter references to your app’s package name, e.g.: com.yourappname.anythingelse. You can simply hardcode your package name if you prefer.
Next point to pay attention it’s line android:resource="@xml/provider_paths". This file MUST be declared at your resources directory, inside a subfolder called xml. This file is meant to specify any storage path you want to declare.

- If you have the version 1.48.8 and later, you only need to include this file path:
<?xml version="1.0" encoding="utf-8"?>
<paths xmlns:android="http://schemas.android.com/apk/res/android">
<files-path
name="internal_files"
path="." />
</paths>
- If not, you need to include this:
<?xml version="1.0" encoding="utf-8"?>
<paths xmlns:android="http://schemas.android.com/apk/res/android">
<external-files-path
name="external_files_files"
path="." />
<external-path
name="external_files"
path="." />
<cache-path
name="pictures"
path="Pictures/" />
</paths>
NOTE: The content of the provider_paths.xml is for guidance only, it may be necessary to declare different paths.